Микроразметка Schema.org
Содержание
Знакомимся с микроразметкой Schema.org
Что такое микроразметка Schema.org
Какова роль семантической разметки
Способы добавления микроразметки
Пять шагов добавления микроразметки
Знакомимся с микроразметкой Schema.org
Страницы сайта можно и нужно размечать, структурировать данные, чтобы в результатах поиска обычная ссылка с заголовком и описанием дополнялась полезной информацией, например, рейтингом компании, контактными данными, предоставляемыми услугами. Один из популярных вариантов реализации красивого и информативного сниппета – микроразметка Schema.org. Познакомимся с ней поближе.
Что такое микроразметка Schema.org
Микроразметка, или семантическая разметка Schema.org, – теги, специальные атрибуты, которые стандартизированы и вставляются в HTML-код сайта для разметки информации. Как результат в поисковой выдаче появляются дополнительные данные о сайте, например, карточки товаров с ценами, контактные данные, сведения об услугах, перечень новостей, полезных статей и т.д. То есть с Schema.org в поисковой выдаче отображаются не только стандартные синие ссылки на страницы, но и их контекст.
Какова роль семантической разметки
Сегодня микроразметка выступает обязательной составляющей успешных сайтов. Улучшает возможности поисковых систем в более точной аналитике контента на сайтах и представлении информации в поисковой выдаче в расширенном, более удобном формате.
С применением микроразметки поисковые системы формируют дополненные описания, известные как сниппеты, в результатах поиска. Благодаря этим сниппетам пользователь может мгновенно определить наличие на странице интересующего контента. И для этого не нужно открывать страницу: базовая информация присутствует в поиске.
Микроразметка существенно упрощает и ускоряет поиск, делает его более удобным для пользователей, а также визуально улучшает сайты в поисковой выдаче, показывает их структурность, логичность, целостность. Обеспечивает информативные, удобные и красивые сниппеты.
Важность для SEO
Микроразметка – это не только информативно, удобно, красиво. Также это польза для SEO. Напрямую Schema.org не влияет на позиции в поиске, так, чтобы разметил – и сразу обошел конкурентов, попал в топ, но действует косвенно. Каким образом? Все просто: информативные сниппеты стимулируют более активное взаимодействие пользователей с ресурсом, улучшая поведенческие показатели. Это ведь удобно – кликнуть на товар или услугу прямо на странице поиска, попасть в нужную часть сайта, минуя главную странницу или каталог. А затем, при необходимости, подробнее ознакомиться с ресурсом. Рост кликабельности (показатель CTR) – выше позиции в поисковой выдаче. Поэтому микроразметка выступает важной составляющей в эффективной поисковой оптимизации.
Виды микроразметки Schema.org
С помощью микроразметки, представленной в стандарте Schema.org, вы можете улучшить структурирование и понимание практически любой информации на вашем сайте. Этот стандарт предоставляет несколько сотен типов микроразметки, некоторые из них являются особенно популярными и полезными. Например:
- Article (статья) – для разметки статей и публикаций.
- Recipe (рецепт) – для разметки рецептов и кулинарных инструкций.
- VideoObject (видео) – для видеоконтента, обеспечивает более яркую видимость видеороликов.
- HowTo (инструкции) – помогает выделить инструкции и пошаговые руководства.
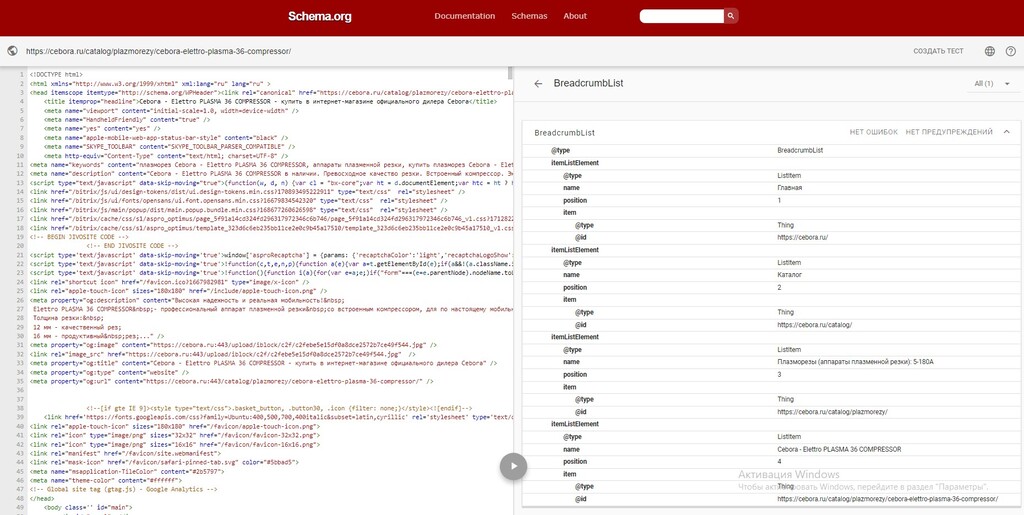
- BreadcrumbList (хлебные крошки) – для лучшей навигации и понимания структуры вашего сайта.
- Product (карточка товара) – полезен для интернет-магазинов и детального описания товаров.
- Review (отзыв) – помогает выделить отзывы и рейтинги пользователей.
- ImageObject (изображение) – для лучшей оценки и понимания изображений на сайте.
Стандарт Schema.org рекомендуется к использованию крупными поисковыми системами – Google, Яндекс и Bing, и помогает сайтам получать выделенные и более информативные результаты в поиске. Действенный способ повысить видимость вашего контента и улучшить взаимодействие с вашей аудиторией, стать популярнее и успешнее.
Навигационная цепочка
Навигационная цепочка, иначе “Хлебные крошки”, – путь пользователя до текущей открытой страницы, используется для удобства навигации в информационных, корпоративных сайтах и интернет-магазинах. В сниппете позволяет оценить ключевые разделы сайта, в один клик переместиться на нужную страницу, понять положение представленной в результатах поиска страницы в иерархической структуре сайта. В Schema.org за навигационную цепочку отвечает список элементов BreadcrumbList.
Контакты
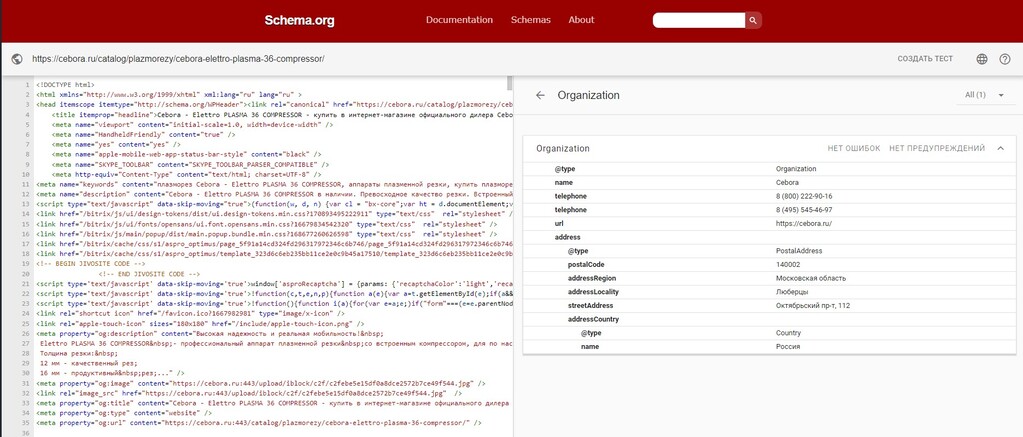
Вы можете в сниппете представить информацию о компании и контактные данные. Для этого предусмотрены специальные списки элементов Organization и Place. Современной компании нельзя их игнорировать, потому что:
- Позволяют сайту выделяться в результатах поиска. Пользователи могут быстро оценить, что ваш сайт связан с интересующей их организацией или брендом.
- Размещение контактной информации – адреса, номера телефона, электронной почты – способствует установлению доверия среди пользователей. Можно убедиться сразу из поиска, что компания реальна и предоставляет нужные услуги.
- Предоставление контактных данных в сниппете может сделать ваш результат более привлекательным для пользователей. Они могут быть более склонны перейти на ваш сайт, зная, что без проблем свяжутся с вами.
- Открывают быстрый доступ к информации. Пользователи увидят не только информацию о компании, но и оперативно получат контактные данные – чтобы воспользоваться вашими услугами или задать вопрос.
- Удобство и легкость в поиске контактов и другой важной информации о вашей компании – улучшение пользовательского опыта.
- Поддержание связи. Когда пользователи могут легко найти ваши контакты, это способствует лучшей связи, что повышает уровень обслуживания и удовлетворенности клиентов.
Плюс включение контактной информации в сниппет помогает в ранжировании в поисковой выдаче, особенно если пользователи активно ищут информацию о вашей компании или услугах.
Информация о компании и контактах в сниппете способствует лучшей видимости, доверию пользователей и более эффективному взаимодействию с вашим сайтом, а этом увеличение трафика и бизнес-возможностей.
Карточка товара
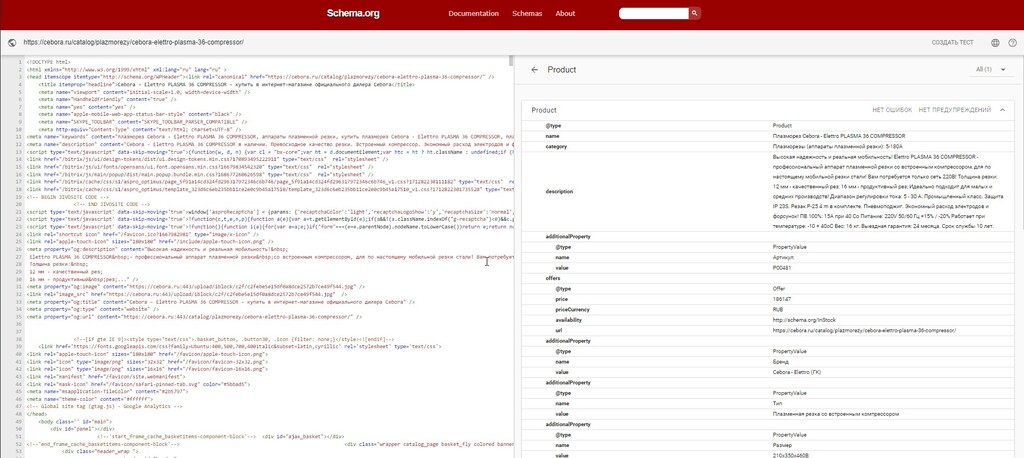
Чтобы добавить в сниппет описание конкретного продукта, карточку товара, используют микроразметку типа Product. Используется для описания конкретного продукта или товара.
Она предполагает следующие свойства:
- name – название продукта.
- description – описание.
- brand – бренд или производитель.
- sku – уникальный идентификатор продукта.
- image – изображение продукта.
- offers – список предложений для данного продукта.
Свойства Offer используются для описания отдельного предложения продукта. Включают в себя:
- price – цена предложения.
- priceCurrency – валюта цены.
- availability – доступность продукта (например, "в наличии" или "под заказ").
- seller – продавец или компания, предлагающая продукт.
- validFrom – дата и время начала действия предложения.
- validThrough – дата и время окончания действия предложения.
Свойства AggregateOffer используются для описания списка предложений продукта, включают:
- offers – список предложений продукта.
- highPrice – наивысшая цена среди всех предложений.
- lowPrice – наименьшая цена среди всех предложений.
- offerCount – общее количество предложений.
Разметка Product и свойства Offer и AggregateOffer позволяют структурировать информацию о продукте и его предложениях, что упрощает поиск и сравнение различных вариантов.
Статьи
Микроразметка статей в Schema.org позволяет представлять информацию о статьях в структурированном формате, чтобы поисковые системы могли лучше понимать и использовать эту информацию, что помогает улучшить видимость и отображение статей в поисковых результатах.
Для разметки статей в Schema.org используют следующие свойства:
- Article (статья) – задаёт основную сущность статьи.
- headline (заголовок) – заголовок.
- image (изображение) – изображение, связанное со статьёй.
- datePublished (дата публикации) – дата, когда статья была опубликована.
- dateModified (дата изменения) – дата последнего изменения статьи.
- author (автор) – автор статьи.
- publisher (издатель) – издатель.
- description (описание) – краткое описание.
Дополнительные свойства могут быть использованы в зависимости от конкретной структуры материала. Например, если у вас есть категории или ключевые слова, то можете использовать свойство keywords – ключевые слова, другой вариант – about, то есть о чём.
Отзывы
Микроразметка отзывов в Schema.org предоставляет возможность организовать информацию о клиентских отзывах о товарах или услугах на вашем сайте в структурированной форме. Это улучшает восприятие данных поисковыми системами, способствуя более эффективному использованию информации. Результат – отображение отзывов улучшается, а доверие пользователей к бренду растет.
Для разметки отзывов в Schema.org вы можете использовать следующие свойства:
- Review (отзыв) – описывает сам отзыв.
- reviewRating (оценка отзыва) – задает оценку или рейтинг, выставленный пользователем.
- author (автор отзыва) – указывает на автора отзыва.
- datePublished (дата публикации отзыва) – определяет дату публикации.
- description (текст отзыва) – содержит текстовое описание отзыва.
- AggregateRating (агрегированный рейтинг). Используется для представления обобщенного рейтинга на основе
нескольких отзывов.
- ratingValue (значение рейтинга) – указывает общую оценку или значение рейтинга.
- reviewCount (количество отзывов) – определяет общее количество отзывов, входящих в агрегированный рейтинг.
Структурированное отображение отзывов привлекает больше внимания со стороны пользователей, что может привести к увеличению кликов и повышению конверсии. Выделение положительных отзывов среди конкурентов выступает отличным инструментом привлечения целевой аудитории.
Видео
Правильная микроразметка видео позволяет поисковым системам обнаруживать видеоматериалы на различных платформах и показывать их в поисковой выдаче в виде ссылок и встроенных плееров. Способствует улучшению видимости вашего видео в поиске и повышению его привлекательности для пользователей.
Для разметки видео в Schema.org вы можете использовать следующие свойства:
- VideoObject (видео) – описывает основные атрибуты видео.
- name (название видео) – указывает название видео.
- description – текстовое описание видеоролика.
- thumbnailUrl (URL миниатюры) – ссылка на изображение, которое будет использоваться в качестве миниатюры видео.
- uploadDate – дата загрузки видео.
- duration – длительность видеоролика.
- embedUrl (URL для вставки) – ссылка на встроенное видео.
- isFamilyFriendly – подходит ли видеоролик для просмотра детьми. Если да – true, если нет – false.
- Person (личность) – используется для описания автора видео.
- name – указывает имя автора.
Микроразметка VideoObject помогает вашим видео получать высокую видимость в поисковой выдаче. Более заметное и информативное отображение видеороликов привлекает больше внимания пользователей и позволяет выделиться среди конкурентов.
Картинки и фото
Микроразметка`ImageObject в Schema.org предоставляет возможность структурированного описания информации о изображениях на вашем сайте. Это улучшает отображение изображений в поисковой выдаче, а также повышает их видимость и привлекательность для пользователей. Для разметки ImageObject в Schema.org предусмотрены следующие свойства:
- name – указывает название или заголовок изображения.
- description – содержит текстовое описание изображения.
- contentUrl – ссылка на само изображение.
- thumbnailUrl – ссылка на уменьшенную версию изображения.
- width – указывает ширину изображения в пикселях.
- height – задает высоту изображения в пикселях.
Благодаря микроразметке изображения получают более яркое и профессиональное отображение в поисковых результатах. Атрибуты “название изображения”, “описание” и “миниатюра” помогают пользователю лучше понять содержание и значимость картинки.
Рецепты
Для кулинарных сайтов в Schema.org предусмотрена отдельная микроразметка типа Recipe, которая поможет представить рецепты в структурированной форме. С использованием этой разметки сможете ясно указать название блюда с помощью свойства "name", перечислить все необходимые ингредиенты и их объемы с помощью "recipeIngredient", а также предоставить подробные инструкции по приготовлению, задействовав свойство "recipeInstructions".
Такая микроразметка значительно облегчает взаимодействие кулинарного контента с поисковыми системами, что дает возможность пользователям легко находить и воплощать в жизнь вкусные рецепты. Теперь вы сможете дать все необходимые указания в удобной и понятной форме, делая процесс приготовления еще более увлекательным и успешным.
Фильмы
Хотите, чтобы ваш фильм был заметен? Используйте микроразметку фильмов в Schema.org! Это современный подход к описанию информации о фильмах на вашем сайте. При грамотном подходе поисковые системы и другие приложения легко понимают основные детали фильма и могут использовать их для создания привлекательных и информативных результатов поиска. Благодаря правильной разметке ваши фильмы будут более заметными и интересными для пользователей.
С помощью микроразметки фильмов вы можете указать название фильма, его описание, режиссера, жанр, продолжительность, а также предоставить ссылку на трейлер и указать актеров, снявшихся в фильме. Вся эта информация будет структурированно представлена и поможет пользователям легко ориентироваться и принимать решение о просмотре вашего произведения.
Для разметки фильмов в Schema.org предусмотрены следующие свойства:
- Movie – задает основную сущность фильма.
- name – указывает название фильма.
- description – содержит описание фильма.
- director – указывает режиссера.
- genre – чтобы указать жанр фильма, например, драма, комедия, научная фантастика и т.д.
- image – ссылка на изображение, связанное с фильмом.
- actor – позволяет указать актеров, которые снялись в фильме.
- duration – продолжительность фильма.
- trailer – ссылка на трейлер фильма.
Инструкции, вопросы и ответы
У вас есть сайт с большим количеством вопросов и ответов, а также полезных пошаговых инструкций? Тогда микроразметка HowTo и Q&A в Schema.org — это то, что вам нужно! Позволяет поисковым роботам легко находить и понимать блоки с вопросами и ответами, а также структурированные пошаговые инструкции на вашем сайте.
Когда вы используете микроразметку HowTo, вашим пользователям становится намного проще следовать инструкциям. Они могут узнать о подробных шагах и очень просто выполнить нужную задачу. Более того, вы можете добавлять наглядные изображения или даже видео, чтобы сделать процесс понятнее и увлекательнее.
С другой стороны, использование микроразметки Q&A позволяет легко отобразить вопросы и ответы. Присвоение правильных типов разметки (Question – для вопроса и Answer – для ответа) поможет поисковой системе создать выразительные сниппеты, выделяющие ваши блоки Q&A в поисковой выдаче.
Но преимущества не ограничиваются лишь улучшением понимания и отображения вашего содержимого поисковыми роботами. Микроразметка HowTo и Q&A делает ваши страницы более информативными и доступными для пользователей. Они получают доступ к необходимой информации и могут быстро найти ответы на свои вопросы. Это улучшает их пользовательский опыт и делает сайт более привлекательным и полезным.
Не упускайте возможности использовать микроразметку HowTo и Q&A в Schema.org для вашего сайта. Это не только помогает вам выделиться в поисковых результатах, но и обеспечивает улучшенный пользовательский опыт, что в конечном итоге поднимает ваш сайт на новый уровень!
Способы добавления микроразметки
Добавить микроразметку на сайт можно с помощью специального генератора или вручную. Не вникать в HTML-код – использовать генератор. Google Structured Data Markup Helper –популярный инструмент для SEO-специалистов и владельцев сайтов, который помогает создавать структурированную разметку для данных. Предлагает набор из 12 типов микроразметки Schema, что является отличным вариантом для новичков. Легкость использования генератора очевидна: вы просто выбираете нужный тип микроразметки, вводите URL-адрес страницы и проставляете необходимые элементы. Далее инструмент генерирует фрагмент кода, который остается лишь добавить на страницу.
Удобство этого инструмента позволяет быстро и без особых трудностей создавать эффективную разметку для контента.
Если в генераторах микроразметки Schema вы не нашли нужного типа, не беда! Всегда можете добавить его вручную с помощью JSON-LD или Microdata. Хотя оба этих метода позволяют создать микроразметку, JSON-LD предпочтительнее и рекомендован Google. JSON-LD более популярен и проще в использовании по сравнению с Microdata и другими устаревшими форматами, например, RDF и Microformats.
Однако Microdata все еще используется в ряде случаев, особенно когда необходимо оптимизировать сайт для поисковых систем, которые не поддерживают JSON-LD, например, Яндекс.
В отличие от JSON-LD, при использовании Microdata нельзя просто добавить один фрагмент кода в раздел head. Вместо этого вам придется явно размечать каждый элемент с помощью атрибутов и значений Microdata.
Атрибуты Microdata – itemscope, itemtype и itemprop – являются важными элементами при создании структурированной разметки для вашего HTML-кода.
Itemscope – позволяет определить, что HTML-элемент является контейнером для структурированных данных. При добавлении этого атрибута браузеры и поисковые системы могут распознать и понять, что элемент содержит определенные свойства или атрибуты.
Itemtype – задает тип данных для элемента с помощью URL-адреса или значения вида "префикс:имя". Этот атрибут говорит о том, какие семантические схемы или стандарты применяются к элементу. Например, можно указать itemtype="https://schema.org/Person", чтобы сказать, что данный элемент представляет информацию о человеке.
Itemprop – определяет конкретные свойства или атрибуты, присущие элементу. С помощью этого атрибута вы можете указать название свойства и соответствующее значение. Например, можно использовать itemprop="name" для указания имени персоны или itemprop="datePublished" для указания даты публикации статьи.
Добавление данных атрибутов к HTML-коду помогает установить связь и описать структуру ваших данных.
Пять шагов добавления микроразметки
Вы хотите внедрить микроразметку Schema, но не знаете, с чего начать? Не волнуйтесь, вот шаги, которые помогут пройти процесс успешно:
- Выберите тип микроразметки Schema. Определитесь, какой тип микроразметки подходит для вашего контента. Например, это может быть статья, рецепт, организация и т.д.
- Найдите страницы для применения разметки. Определите, на каких страницах сайта вы хотите использовать микроразметку. Обычно это страницы с уникальным контентом, со статьями или товарами.
- Создайте микроразметку. Используйте генератор или напишите код самостоятельно. Определите тип разметки, добавьте соответствующие свойства и значения.
- Проведите валидацию. Перед добавлением кода на веб-страницы, всегда проводите валидацию микроразметки. Для этого можно использовать Google Rich Results Test или Schema Markup Validator, чтобы убедиться, что разметка правильно интерпретируется и соответствует стандартам Schema.org.
- Внедрите разметку. Добавьте сгенерированный код на соответствующие страницы вашего сайта. Убедитесь, что разметка появляется на странице и правильно работает.
Следуя этим шагам, вы сможете внедрить Schema на своем сайте и обеспечить более точное и понятное представление контента для поисковых систем и пользователей.