Будущее веб-разработки
Сайтов с каждым днем становится все больше, по данным Internet Live Stats, на сегодняшний день — ноябрь 2021 года — сайтов разработано более 1,9 миллиарда. Одни презентуют, другие информируют, третьи продвигают, четвертые продают, пятые развлекают… Мир уверенно уходит в онлайн, что открывает огромные возможности для разработчиков и в то же время становится большим вызовом.
Веб активно развивается, при этом стандарты порой меняются быстрее, чем могут быть реализованы и проанализированы. Поэтому сегодня недостаточно хорошо разбираться в действующих технологиях и успешно применять их. Необходимо держать руку на пульсе, мыслить на опережение — быть в курсе трендов веб-разработки, читать будущее индустрии.
Какие веб-технологии и инструменты сегодня популярны и не потеряют актуальности завтра?
Содержание
Прогрессивные веб-приложения (PWA)
Популярные технологические стеки
Прогрессивные веб-приложения (PWA)
PWA — Progressive Web Application (Прогрессивные Веб-Приложения) — технология, которая позволяет и визуально, и функционально трансформировать сайт в мобильное приложение.
Обеспечивает быструю загрузку страниц, делает возможным корректную работу приложения без подключения к интернету, задействует меньше памяти на устройстве, чем классическое приложение. Но главное, что используют сегодня все больше компаний, это отправка Push-уведомлений без загрузки дополнительных ресурсов.
В целом, Progressive Web Application делает приложение:
- Более надежным. Обеспечивает быструю, корректную загрузку, независимо от наличия и качества интернет-соединения.
- Удобным. Исключает “подвисание”, длительную загрузку “тяжелых” страниц, существенно улучшает плавность, отзывчивость UI.
- Привлекательным. Реализуемы все типы веб-дизайна, от простого текстового до 3D. Это возможность сделать для пользователя работу с приложением максимально комфортной и приятной, чтобы в дальнейшем хотелось пользоваться им снова.
Также популярность технологии во многом обусловлена экономической выгодой: разработка и поддержка приложений на базе PWA на 70% дешевле аналогичных работ над обычными приложениями.
Технологию PWA уже используют такие бренды, как Twitter, Tinder, Uber, Telegram, Starbucks, Forbes, AliExpress.

Искусственный интеллект (ИИ)
Разработка функциональных сайтов сегодня не обходится без искусственного интеллекта. Самый простой пример его применения — чат-боты, информирующие, ведущие коммуникацию с пользователями от лица компании или бренда. Но это относится к функционалу сайта и взаимодействию пользователя с сайтом. Что касается самой разработки, ИИ можно использовать для статистического анализа кода, автоматизации, тестирования, сбора данных.
ИИ активно развивается. Конечно, в ближайшей перспективе он не заменит собой программистов, но уже сегодня выступает надежным помощником, упрощающим и ускоряющим разработку.
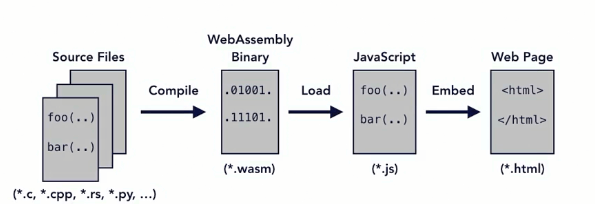
WebAssembly
JavaScript стабильно справляется с большими вычислениями, но делает это не всегда быстро, что в конечном счете негативно влияет на удобство использования продукта. Решение проблемы — WebAssembly.
Технология, запускающая в браузере низкоуровневый скомпилированный код.
В чем ее преимущества:
- Обеспечивает быстрый запуск кода;
- Без установки, как говорят, “из коробки”, для внедрения нужен только браузер;
- Совместима с разными платформами, в том числе мобильными;
- Защищена от старых и не создает новых угроз, безопасная.
WebAssembly — не язык программирования, а байт-код. Загружается в браузере и исполняется в нем. Самое главное, что он дает — скорость, компактность, кроссплатформенность. Ключевые компоненты современной разработки.

Голосовой поиск и навигация
Смартфоны, планшеты, ноутбуки, смарт-часы — для современных устройств становится нормой голосовое управление. Еще бы, это очень удобно, — нужно меньше действий, чтобы устройство выполнило какую-либо задачу, стоит только приказать.
К управлению голосом мы быстро привыкли, поэтому нередко на подсознательном уровне ожидаем, что любой сервис предоставит такую возможность. Веб-разработчики просто обязаны это учитывать.
Тем более реализовать голосовой поиск и навигацию на сайте — не проблема. Специально для этого предусмотрена технология Web Speech API — добавление функционала распознавания и синтеза речи в веб-страницу.
Распознавание реализуется благодаря интерфейсу SpeechRecognition, за синтез отвечает SpeechSynthesis.
Поиск и навигация голосом — это удобно, быстро, просто. То, что может сделать сайт (приложение) более конкурентоспособным, популярным и существенно помочь его продвижению.
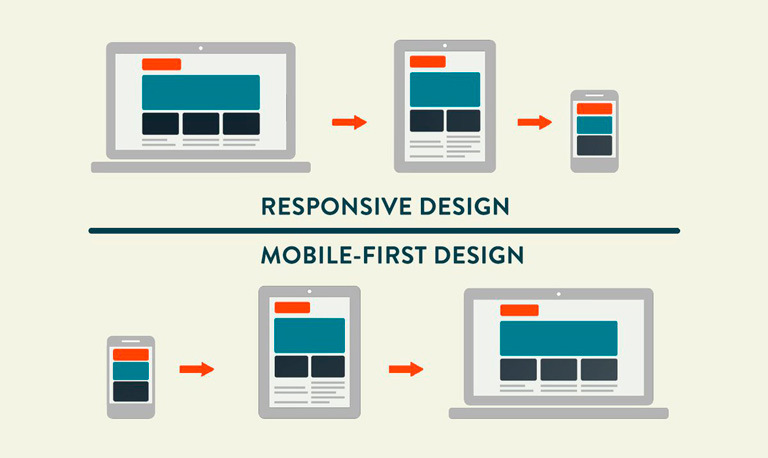
Mobile First
Количество пользователей, использующих для выхода в Сеть мобильные устройства, становится все больше. Разработчики должны считаться с этой тенденцией, переориентируясь на создание сайтов и приложений, оптимизированных под смартфоны или планшеты. То есть к разработке должен быть применен подход Mobile First — создание быстрых, легких, корректно отображающихся на всех мобильных устройствах сайтов и приложений.

Главные тезисы Mobile First:
- Быстрая загрузка сайта, несмотря на качество подключения к Сети.
- Корректное отображение контента на всех мобильных устройствах.
- В первую очередь показ самого важного для пользователя содержания.
- Сайт не должен загружать больше ресурсов, чем требуется пользователю для получения информации. Дополнительные данные должны подгружаться только по требованию пользователя.
Для реализации подхода используют PWA, а также AMP — Accelerated Mobile Pages — технологии ускорения загрузки мобильных страниц. Сегодня применяются практически во всех популярных приложениях.
Motion Design
Motion Design — Моушн-дизайн — анимированная графика в приложениях и сайтах, один из главных трендов веб-дизайна.
В первую очередь делает веб-проект более привлекательным, запоминающимся. Кроме привлечения внимания пользователей, положительно влияет на юзабилити.
Позволяет реализовать красивые:
- Переходы заголовка;
- Диаграммы;
- Выпадающие списки;
- Всплывающие окна;
- Прокрутку страницы;
- Фон.
С помощью Motion Design можно сделать веб-проект уникальным, ярким, упростить его восприятие. Совместив с технологией AMP, внедрить анимированную графику, при этом сохранить высокую скорость загрузки страницы.
Анимации — эффективный инструмент привлечения внимания и удержания пользователя на сайте. Почему бы им не воспользоваться?
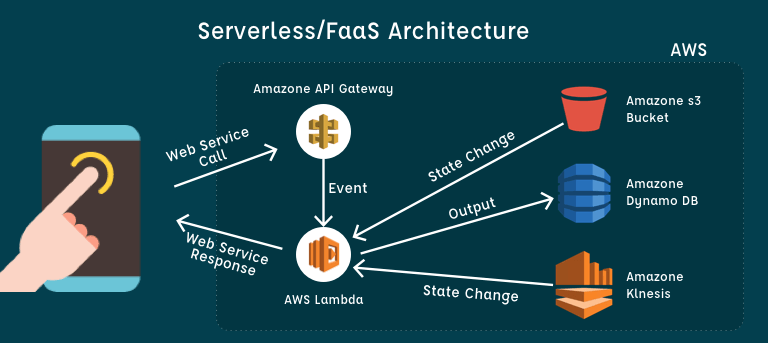
Бессерверная архитектура
Как минимизировать риск перегрузки системы, потери данных веб-проекта и дорогостоящей разработки? Постепенно переходить со стандартных серверов на облачные технологии!
Бессерверная архитектура — AWS, Google Cloud, Microsoft Azure и т.п. — еще один тренд веб-разработки. Создание, запуск приложений без необходимости обслуживания инфраструктуры. Все задачи, связанные с поддержанием работоспособности, управления серверами, система полностью берет на себя. Исправление ошибок, масштабирование, выделение дополнительных ресурсов — с бессерверными технологиями об этом можно не беспокоиться, сконцентрироваться только на разрабатываемом продукте.

Бессерверная архитектура позволяет:
- Сэкономить силы и время сотрудников;
- Уменьшить расходы на обслуживание инфраструктуры;
- Сократить бюджет на разработку и поддержку;
- Быстро адаптироваться к непрерывно меняющимся требованиям к разработке;
- Повысить надежность хранения данных.
Технологии бессерверной архитектуры ускоряют загрузку резервных копий, экспорт объектов, доставку уведомлений. В целом повышают гибкость, надежность и качество разработки.
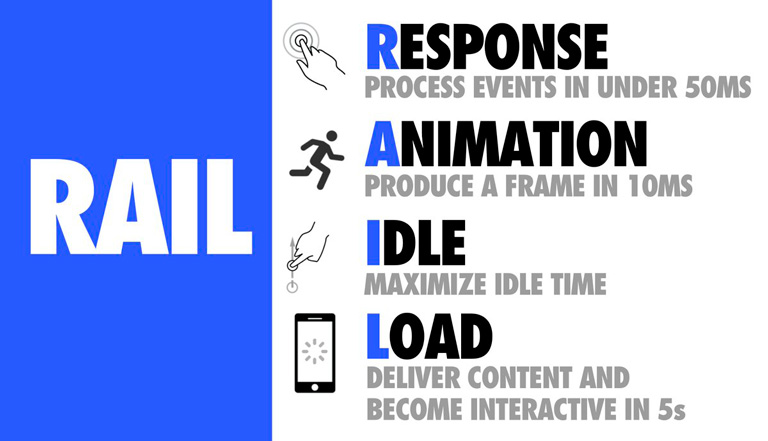
Модель RAIL
RAIL — аббревиатура, образованная от четырёх английских слов: Response (Отклик), Animation (Анимация), Idle (ожидание), Load (Загрузка). Это модель улучшения производительности сайтов и приложений.

Позволяет реализовать:
- Мгновенный отклик — за менее чем 100 миллисекунд после действия пользователя.
- Анимацию — как традиционную (индикаторы загрузки, изменения состояния, динамические заставки и т.д.), так и при скроллинге, но обязательно непрерывную, с появлением каждого кадра на экране за менее чем 16 миллисекунд, то есть со скоростью 60 FPS.
- Ожидание — сначала загрузку важных компонентов страницы, к которым пользователь хочет моментально получить доступ, а затем уже в фоновом режиме подгрузку остальных составляющих. Другими словами, использование время ожидания, когда приложение не отрабатывает взаимодействие с пользователем, для выполнения различных процессов, от загрузки страниц до сбора и отправки данных в сервис аналитики.
- Загрузку — всегда корректную, правильную с точки зрения логики и пользовательского опыта. Например, если загружается страница, то в первую секунду появляется ее главная часть, то есть максимально полезная для пользователя информация, а не, скажем, малоинформативная шапка, а затем уже основной контент — так не годится.
Модель RAIL помогает веб-проект сделать быстрым. Решает проблему с плавностью анимации. Позволяет использовать время ожидания для выполнения второстепенных процессов. Обеспечивает логику загрузки компонентов страницы и мгновенный отклик на действия пользователя.
SPA
Single Page Application — SPA — технология создания веб-приложений с одной рабочей страницей.
Если раньше нажатие на кнопку для выполнения какого-либо действия вело к обращению к серверу и загрузке отдельной страницы, то сегодня, благодаря SPA, нагрузка на сервер сводится к минимуму, так как все необходимые javascript и css подгружаются при открытии первой и единственной страницы.
Плюсы такой технологии:
- Увеличение скорости работы приложения;
- Упрощенное управление представлениями сайта и анимацией, возможность свободно написать красивый пользовательский интерфейс;
- Совместимость со всеми мобильными устройствами, а также ПК.
SPA исключает необходимость постоянной связи с сервером, улучшает производительность приложения, обеспечивает мгновенную обратную связь с пользователем.
Учитывая преимущества технологии, разнообразие и востребованность фреймворков JavaScript — именно этот язык задействует SPA для загрузки контента — есть основания полагать что и в 2022 году одностраничники будут на волне популярности.
Популярные технологические стеки
Для внедрения и применения большинства из представленных технологий и инструментов необходимы определенные технологические стеки — фрэймворки, системы управления базами данных, компиляторы и т. д.
Какие стеки популярны сегодня и с большой долей вероятности не утратят актуальность в следующем году?

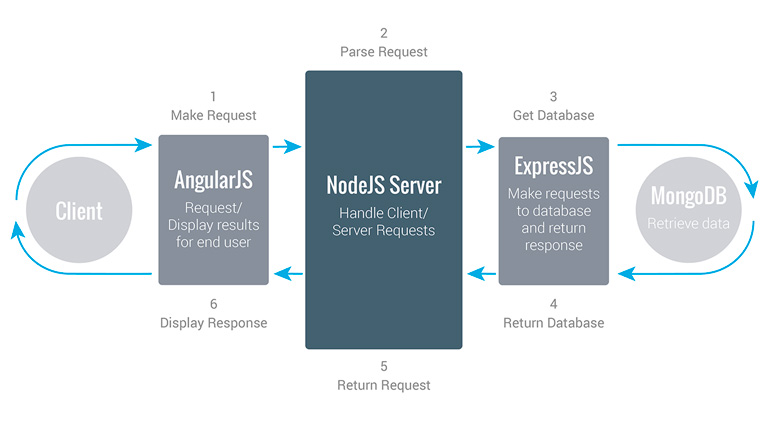
Прежде всего набор MEAN. Включает в себя:
- MongoDB — база данных NoSQL, ориентированная на документы, с открытым исходным кодом. Использует для хранения формат JSON
- Express.js — фреймворк на JavaScript, гибкая и функциональная среда для разработки веб — приложений.
- Angular.js — фреймворк для разработки одностраничных приложений, хорошо себя зарекомендовал для front — end.
- Node.js — функциональная среда для серверной разработки на языке JavaScript. Примечательна тем, что позволяет работать как с front-end, так и с back-end.
Популярна также библиотека React. Довольно часто ею заменяют Angular в наборе MEAN, так как упрощает и ускоряет реализацию изменений.
Еще один вариант замены Angular — фреймворк Vue. Более быстрый, легкий и гибкий. После того как на него перешли такие гиганты, как Alibaba и Xiaomi, получил большое распространение.
Нельзя не отметить платформу от Google Flutter. Отличается превосходным языком Dart и мощным механизмом визуализации Skia. Потому используется для создания дорогих быстрых, высокопроизводительных и привлекательных мобильных приложений.
Заключение
Новые идеи, подходы, технологии, платформы, инструменты нацелены на решение важнейшей задачи веб-разработки — обеспечение более качественного пользовательского опыта. Решения с учетом технологического развития и запроса пользователей.
Мы прекрасно понимаем, что следовать всем трендам веб-разработки очень сложно, они быстро меняются. Но большинство из представленных в этом материале решений появились не сегодня, доказали свою эффективность и с успехом применяются. Так почему же не использовать их на своем сайте или в мобильном приложении?
Мы применяем наиболее удачные передовые технологии для создания сайтов.
Наши компетенции наработаны в течение почти двух десятков лет! Оставьте заявку и обсудите со специалистом все детали.