Тренды веб-дизайна 2021-2022
Отрасли интернет-сферы находятся в постоянном развитии, веб-дизайн не исключение. На смену одним решениям быстро приходят новые, исходя из меняющихся запросов пользователей, тенденций моды, технического совершенствования. В любом случае веб-дизайн должен делать сайт красивым, функциональным, удобным. Тренды веб-дизайна 2021-2022 не отступают от этого базового правила.
Для вас — подборка актуальных решений веб-дизайна этого года, которые, по всей вероятности, будут востребованы и в следующем.
Содержание
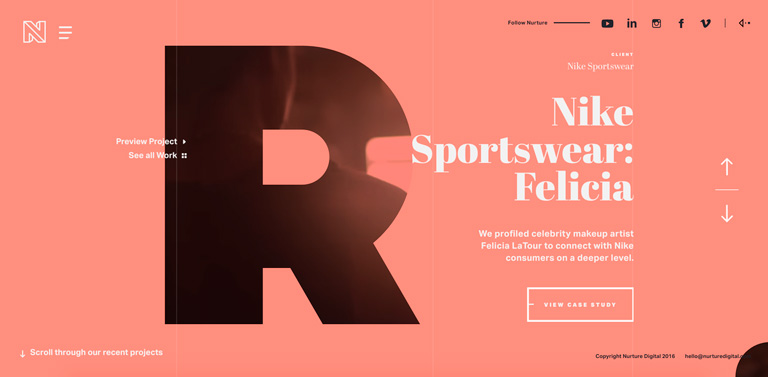
Крупная типографика и интерактивный текст
Трендовые инструменты веб-дизайнеров
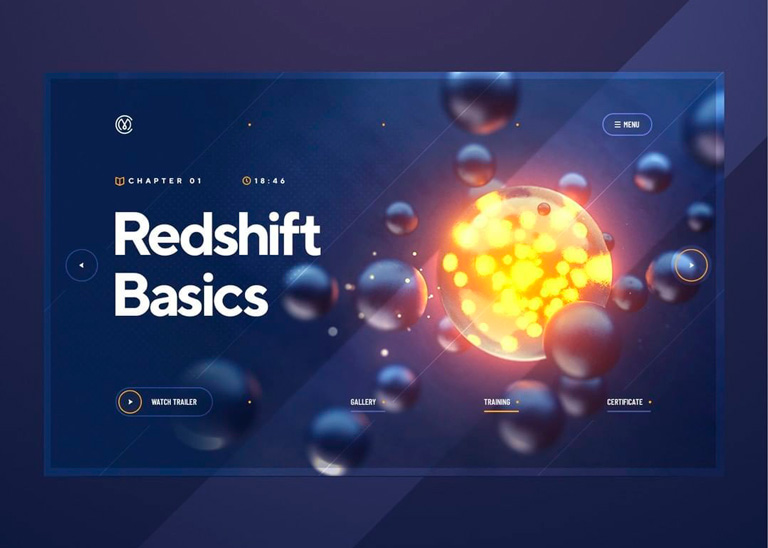
3D графика
Если раньше 3D преимущественно применялась для различных изображений на сайте, то сегодня технология активно используется при создании сайтов и для преображения пользовательского интерфейса. У дизайнеров есть возможность сделать объемными практически все элементы графического UI. 3D объекты на сайте передают глубину, многослойность, динамичность. Это огромный плюс к оригинальности, привлекательности, запоминаемости проекта, также великолепный пользовательский опыт.

Среди популярных вариантов реализации 3D в веб:
- Слои и тени — аккуратно выполненная тень объекта придает ему глубины, выделяет на фоне других элементов. Многослойность хороша в меру, она может отвлекать от основного контента, усложнить восприятие значимой информации.
- Параллакс — анимация прокрутки страницы — преображает сцену 2D, создает иллюзию глубины при чтении контента.
- 3D-объекты, с которыми пользователь может взаимодействовать. Если объекты масштабные, сложные, используют подсказки — пользователи должны понимать, куда нажимать. Но учитывайте, что много объемных объектов по соседству неприемлемо, они просто отвлекают посетителей от основного контента.
- Иллюстрации и анимации — объемные, почти всегда воспринимаются, запоминаются лучше двухмерных, однако они не должны усложнять, тормозить просмотр содержимого страницы.
- Промо-ролики — созданные с помощью инструментов моушн-дизайна в 3D гарантируют эффективную, эффектную презентацию товара.
- Эффект частиц — даже в 2D он преображает визуальную составляющую сайта, а при трёхмерной визуализации отсутствие четких границ объекта — туманность, дым, огонь, дождь и т.д. — повышает естественность, завораживает, погружает пользователя в интерфейс и контент.
- Виртуальная экскурсия — просмотр реального объекта на сайте в трехмерном пространстве. Реализуется с помощью панорамных фотографий, снятых на специальном цифровом фотоаппарате с широким углом захвата, и ПО для работы с подобной графикой, например, Image Composite Editor, Kolor Panotour Pro. Идеальное решение для презентации гостиничных номеров, развлекательных центров, офисов, архитектурных ансамблей.
Причины востребованности 3D понятны: необычно, ярко, притягательно. Эффективный вариант визуализации, помогающий привлечь и удержать пользователей.
Цвета на белых поверхностях
Плитки, карточки, разные элементы, которые накладываются на фон — поверхности. Их все чаще выполняют в белом, но с мягкой тенью для плавающего эффекта. Что касается цвета, в 2021 в тренде серый, желтый, золотой. Также трендовые дизайны все чаще включают медитативные, успокаивающие оттенки. В следующем, 2022 году, на пике будут умиротворяющий коралловый, бархатный фиолетовый, атлантический синий.
В выборе цветовой палитры слепо следовать трендам не стоит, цвета не должны идти в разрез корпоративному стилю, наоборот, дополнять его, работать на укрепление бренда. Само собой, гармонировать между собой. Есть сайты, на которых можно быстро подобрать сочетания, считающиеся наиболее удачными.
Моушн-дизайн
Анимированная графика на волне в 2021-м и точно будет набирать обороты в 2022-м. Причины:
- Высокая информативность. Обычно анимации небольшие по объему, но по содержанию очень даже емкие. Яркая и понятная подвижная графика способна заменить трудночитаемый текст на целую страницу. Быстро донести до пользователей нужный посыл.
- Привлечение внимания. Анимационная графика цепляет, профессионально выполненная, даже может действовать на пользователей гипнотизирующе. Ее просто легче воспринимать, чем скучный и сложный текст.
- Универсальность. Динамичная графика подойдет практически любой компании, она способна повысить узнаваемость бренда и существенно помочь его продвижению.
- Анимированными делают фон, элементы навигации, логотипы, рекламные баннеры. Из-за эффективности моушн-дизайн один из самых востребованных в сфере веб.
Визуальный шум
Специально использовать несочетающиеся цвета, допускать нечеткость, неуместность, необработанность графики — создавать визуальный шум, нарочно делать ошибки в визуализации — нестандартный и смелый ход, но в 2021 году это очередной тренд веб-дизайна. Может быть, он на волне популярности, потому что хорошо отражает общую непредсказуемость и нестабильность в мире? В любом случае привлекает внимание пользователей, заставлять размышлять, делиться с друзьями ссылкой на проект, спорить, что в конечном счете положительно влияет на узнаваемость бренда и способствует его продвижению.
Как один из вариантов антидизайна, почему бы и нет?
Стиль хендмейд в веб-дизайне
Хендмейд — ручная работа, как правило, создание необычных, в чем-то уникальных вещей. В веб-дизайне данное направление отражается в использовании рукописных шрифтов, рисованных от руки и как будто в спешке изображений, неровных выделений, подчеркиваний, авторских иконок и стикеров.
Преимущества такого дизайна — оригинальность, броскость, отличная передача творческого начала, подхода, оттого запоминаемость проекта. Когда строгая и во всем точная компьютерная графика не может в полной мере отразить творческий подход или, например, детскую наивную беспечность, выручает хендмейд. Такой стиль хорош сам по себе, также прекрасно сочетается и с традиционными направлениями.
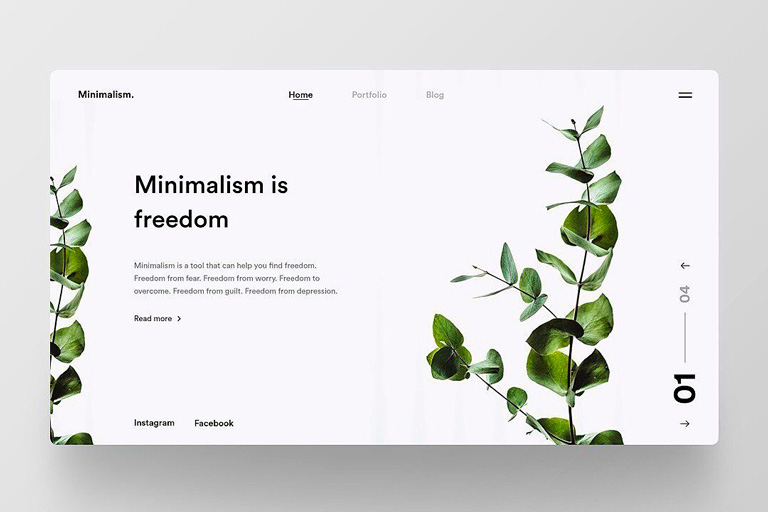
Минимализм
Да, минимализм не открытие этого года, однако с уверенностью удерживает лидирующие позиции среди идей и подходов веб-дизайна сегодняшнего дня. И есть основания полагать, что и в следующем году будет на вершине.

Ключевые особенности данного стиля:
- Отсутствие яркой, броской графики, на первом плане контент;
- Негативное пространство — когда между элементами на странице пустота, один фон, ничем не заполненное пространство.
- Преимущественно 2D графика. Применение теней, градиента ограничено.
- Цветовая палитра, не отвлекающая пользователей. Использование не более трех цветов.
- Фотографии и иллюстрации без ярких деталей. Полностью соответствующие общей стилистике, на первом месте именно информативная функция.
- Продуманная типографика. В минимализме контент, в особенности текстовый, превыше всего, поэтому над его оформлением, представлением работают очень серьезно. С засечками или без, наклон овалов, открытость знаков, насыщенность, плотность — учитывают все параметры шрифта, чтобы получить легкую для восприятия, приятную, эстетичную типографику.
- Понятная навигация. Простое меню без нагромождения кнопок, иконок и других элементов, только самое необходимое, чтобы пользователь смог быстро сориентироваться и получить ответ на запрос.
- Традиционные варианты организации контента в пространстве. Строгая модульная, блочная или колоночная сетка. Возможно также использование иерархической структуры, но максимально простой.
Никакого графического шума, беспорядка, в приоритете только важное для пользователей. Такой подход не будет устаревать.
Крупная типографика и интерактивный текст
Большие буквы не только помогают акцентировать внимание пользователей на главном, они выступают полноценным графическим элементом. Добавляют сайту необычности и привлекательности, расставляют акценты. Помимо увеличения шрифта в тренде жирное начертание — чтобы не отвлекаться на шум и прочитать главное. Классическое решение, при этом не теряет своей актуальности. Эффективное и очень простое в реализации.

Еще один способ привлечь и удержать пользователей при помощи текста — сделать его интерактивным — чтобы при наведении курсора изменялся шрифт. Главное, этим приемом не пренебрегать, не перегружать дизайн лишними элементами, не отвлекать от более важных пунктов меню. Интерактивность в данном случае хороша в меру.
Скроллителлинг
Если нужно рассказать о компании или, скажем, презентовать продукт, при этом текст получается слишком большой, как удержать пользователя, заставить его дочитать до конца? Тем более большинство пользователей не читают, а бегло сканируют текст?
Решение — скроллителлинг — сканирование текста, скроллинг, в то же время чтение истории за счет дополнения текста анимированной графикой. Анимации должны быть логически правильно, согласно сюжету, размещены, транслировать основной посыл того или иного текстового блока. Пользователь прокручивает длинную статью и встречает анимированные изображения, которые моментально приковывают его внимание, заставляют вчитаться, продолжить знакомство с контентом, дочитать и досмотреть историю до конца.
Скроллителлинг — беспроигрышный решение для вовлечения пользователей в контент.
Трендовые инструменты веб-дизайнеров
Для работы с графикой профессиональные дизайнеры, естественно, не ограничиваются Photoshop и CorelDRAW.
Вот лишь некоторые популярные инструменты:
- Substance — набор программ для работы с текстурами для 3D проектов.
- Figma — мощный графический редактор, примечателен тем, что позволяет работать с графикой через браузер и сохранять проекты в облаке.
- Adobe Aero — для работы с графикой дополненной реальности. Позволяет не только создавать необычные, оригинальные интерактивные решения AR, но и публиковать их.
- Adobe Fresco — приложение, ориентированное на художников, как профессионалов, так и любителей. Разработано специально для новейших графических планшетов, в том числе устройств со стилусом Apple. Функциональная студия цифровой живописи.
Плюс для работы с векторной графикой — Sketch, мультифункциональное решение для UI/UX-дизайна — InVision Studio, для прототипирования — Principle и не только. Открывают поистине широчайшие возможности цифровой визуализации. У многих программ есть бесплатный период для ознакомления.
Заключение
Тенденции веб-дизайна 2021-2022 неоднородны. С одной стороны, минимализм, который ставит на первое место контент, с другой завораживающая 3D визуализация, притягательная анимированная графика и вовсе визуальный шум. Отсутствие одного направления, яркость и интерактивность, функциональность, соседствующие с простотой и точностью композиции… Вполне соответствует духу времени.
Дизайн в сфере веб, как и в других областях, динамичен, но несмотря на меняющиеся идеи, подходы, принципы одно остается неизменным: улучшение пользовательского опыта и превосходная эстетика.
Требуется создание интернет-магазина или корпоративного сайта с эксклюзивным дизайном?
У нас большой опыт и компетенции, наработанные в течение 17 лет! Оставьте заявку и обсудите со специалистом все детали.